Plugin DATA e HORA
Aqui vou ensinar a editar o .sma do plugin Data_e_hora
1º Passo -Vamos baixar o script do plugin Data_e_hora.
Click Aqui para baixar o .sma
2º Passo -Agora vamos modificar o texto do relogio.
Abra o arquivo que você baixou e localize a linha:
1.get_time("Tutorial Los^nData:%d/%m/%Y^nHora:%H:%M:%S",Time,53);
Repare que no arquivo está escrito "Tutorial Los"

Vamos deixar somente Tutorial, vai ficar assim:
1.get_time("Tutorial^nData:%d/%m/%Y^nHora:%H:%M:%S",Time,53); Pronto,

já sabe mudar o nome do relogio!
Mas não retire aquele ^n, pois ele é o que dá a quebra de linha.
3º Passo -Vamos Mudar a cor do nosso "Bichano".
Abra o arquivo que você baixou e localize a linha:
1.set_hudmessage(255, 250, 250, 0.80, 0.05, 3, 1.0, 1.5, 0.0, 0.0, 2)
Essa é a mais complicada, não vai fazer besteira!
Vamos lá!
Observe na linha "set_hudmessage(255, 250, 250,"255
255
250
250
Essas seriam o código do relógio Branco! E se quisessemos botar ele vermelho? Vamos trocar assim:
255
0
0
Nossaaaa! Mais como você sabe que isso é vermelho ?
Simples:
Vou contar um segredo! Existe uma tabela para isso! Qualquer cor que você quiser você pode por ai!
E onde eu vejo essa tabela?
E como eu uso as cores?
Veja tem tem 2 tabelas, uma de RGB e outra Hexadecimal.
Use sempre RGB!
Pegue os números RGB, por exemplo, vamo pegar um rosa bem choque (hummmm boiola), usaremos o "DeepPink" que é:
255
20
147
O código ficaria assim:
1.set_hudmessage(255, 20, 147, 0.80, 0.05, 3, 1.0, 1.5, 0.0, 0.0, 2);
Hum, legal e como ficaria no CS ?

4º Passo -Ok Ja aprendi a Mudar a mensagem e a cor, e agora ? Vamos as posições ( Sem maldade )
Ja mechemos com as cores né ? Agora falta os outros -.-'
...0.80, 0.05, 3, 1.0, 1.5, 0.0, 0.0, 2);
Quero que prestem atenção nessas 2 primeiras variaveis
(não sei o nome direito).
Mais quais ?
...0.80, 0.05, 3, 1.0, 1.5, 0.0, 0.0, 2);
E oque isso significa?
Significa que vamos trocar a posição do relógio!
0.80 é a posição X
0.05 é a posição Y
Os 2 respectivamente, vão de 0 a 1, sendo -1 centralizado.
Ou seja, se eu botar assim:
..-1, 0.05, Vai ficar centralizado ?
Vai sim, só que vai ficar em cima do radar. Reparem que nas fotos anteriores ele estava em baixo do icone da lanterna no canto superior Direito!

Oque faço pra tirar ele dali?
Vamos botar ele em um lugar diferente, o código vai ficar assim:
..-1, 0.35,
Tá, e onde esses 0.35 vai nos levar?
Aff, vou ter que postar outro print ? Se é **** mesmo -.-'
Blz eu posto -.-

Hum, legal! Mais e se eu quiser tirar ele de cima do carrinho e botar em baixo?
ah... tenha noção de plano cartesiano X e Y né. 
5º Passo -Agora minha parte favorita, alem de ser pequena, ultima e eu não precisar digitar muito ela dá o toque final no nosso "Bichano".
Vamos aos efeitos! UHUUUU!
Primeiro a numeração dos efeitos:
1 -Piscante, o relógio fica piscando da sua cor que você escolheu em branco!
2 -Scroll, fica Escurecendo o relogio
3 -Normal, o relogio fica de cabeça pra baixo (brincadeirinha), o relogio fica normal, sem efeito nenhum, sem graça
Ok, mais como boto os efeitos ?
La vai:
3, 1.0, 1.5, 0.0, 0.0, 2);
Ah então o 3 é onde eu boto o número do efeito ?
Não meu filho, é onde você enfia o dedo pra ver se pisca! (Brincadeirinha²)
É sim. Você substitui o 3 por um dos efeitos, ou se não quiser não substitua!
E como fica os efeitos ?
Affffff -.-' Não vou postar print de novo -.-'
(Carinha do gato de botas do Sherk)
Beleza eu posto -.-'
Efeito 1 - Piscante

Porque demorou 5 segundos pra tirar 2 prints?
É a mesma coisa de você querer tirar foto de uma estrela cadente, não da tempo de pegar a máquina pra tirar a foto. Só que como eu ja tava com a máquina só foi esperar passar outra estrela cadente, você entendeu ?
Não, mais continua!
Efeito 2 - Scroll

Hum Legal, só isso?
Só, você ainda quer mais ?
Sim.
Deixa para o próximo tutorial O resto do código não é preciso modificar, não vai fazer diferença! Mais aconselho a nao excluir nada!
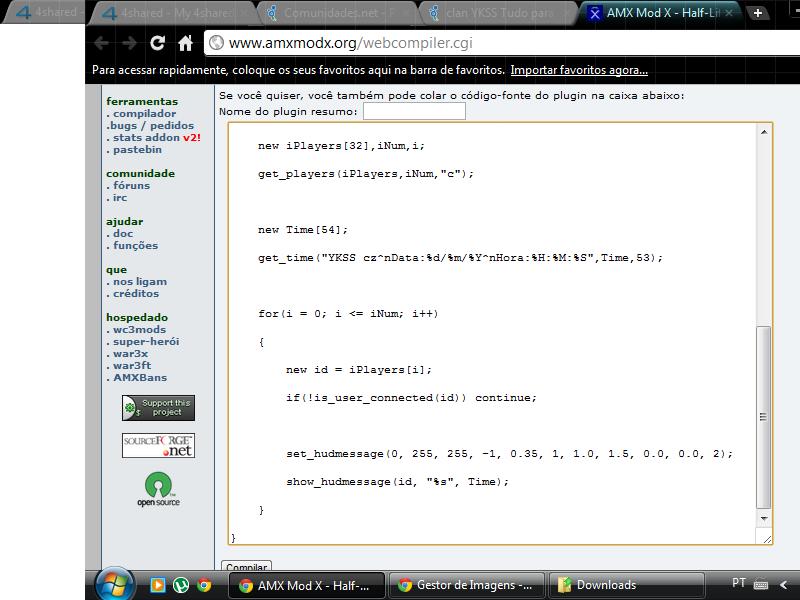
Veja como compilar seu plugin SMA para AMXX.
OPS:copie tudo de dentro do seu .sma(hora_data)que você acabou de fazer
e cole na caixa em baixo do nome do plugin resumido:
(demostraçao da onde você colará o conteudo.)
(para aumentar a imagen,de um clik.)
depois Clik em (COPILAR).
pronto!
depois aparecera um link do download,clik nele
espera finalizar o download!
pronto você tem um plugin DATA_HORA!
renomeie do jeito que quiser....
Click Aqui para compilar